| 看似很小的铃铛,制作起来还是蛮复杂的。首先是高光的处理,金色已经是比较亮的颜色,再增加高光就会很刺眼,一定要适度控制好高光部分,不要太明细,淡淡的即可。其它部分制作跟水晶或金属效果类似 最终效果

1、制作之前,我们简单的把铃铛拆分一下,最先要完成的就是主体部分,如下图。

<图1>
2、新建一个800 * 800像素的画布,背景填充暗红色:#480000。

<图2>
3、新建一个图层,用椭圆选框工具,拉出下图所示的椭圆选区,羽化60个像素后填充暗红色:#850000,确定后把图层不透明度改为:60%,效果如下图。

<图3>
4、新建一个组,用钢笔勾出铃铛主体的轮廓,转为选区后给组添加图层蒙版,如下图。

<图4>
5、在组里新建一个图层,填充红色:#FA4702,作为基色,如下图。

<图5>
6、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化1个像素后选择渐变工具,颜色设置如图7,由左至右拉出图8所示的线性渐变。

<图6>

<图7>

<图8>
7、用钢笔勾出下图所示的选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:30%,如下图。

<图9>
8、新建一个图层,用椭圆选框工具拉出图10所示的椭圆选区,羽化1个像素后拉上图11所示的线性渐变。

<图10>

<图11>
9、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化1个像素后拉上同上的线性渐变,效果如下图。

<图12>
10、新建一个图层,用椭圆选框工具拉出图13所示的椭圆选区,羽化1个像素后拉上图14所示的线性渐变。

<图13>

<图14>
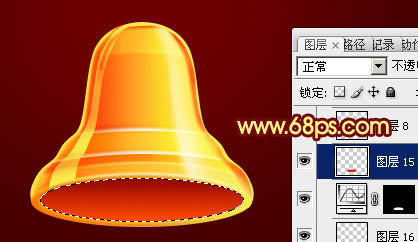
11、新建一个图层,用椭圆选框工具拉出图15所示的椭圆选区,再拉上图16所示的线性渐变。

<图15>

<图16>
12、用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。

<图17>
13、同上的方法新建一个图层,用椭圆选框工具拉出高光选区,羽化1个像素后拉上图19所示的线性渐变。

<图18>

<图19>
14、经过上面的几步处理,铃铛的大致层次出来了,现在再来制作底部。新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,拉上红色至橙黄色线性渐变。

<图20>
15、新建一个图层,用钢笔勾出右侧高光部分的选区,羽化6个像素后填充橙黄色:#FCE846,混合模式改为“叠加”,不透明度改为:50%,效果如下图。

<图21>
16、新建一个图层,用椭圆选框拉出底部高光选区,然后加上渐变色,效果如下图。

<图22>
17、新建一个图层,同上的方法加上一个颜色稍暗的渐变,效果如下图。

<图23>

<图24>
18、新建一个图层,用钢笔勾出中间高光部分的选区,羽化1个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔擦掉边缘部分,再把图层不透明度改为:60%,效果如下图。

<图25>
19、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化1个像素后填充暗红色,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。

<图26>
20、新建一个图层,同上的方法制作中间及左边边缘部分的高光,效果如图27,28。

<图27>

<图28>
21、新建图层,同上的方法制作底部色块,如图29,30。

<图29>

<图30>
22、调整一下细节,主体部分基本完成,大致效果如下图。

<图31>
23、新建一个组,同上的方法制作蝴蝶结部分,过程如图32 - 34。

<图32>

<图33>

<图34>
24、新建一个组,制作铃铛的手柄部分,如图35,36。

<图35>

<图36>
最后调整一下细节,完成最终效果。

<图37> |