巧用PS路径打造个性图形教程
| 有了路径工具以后,文字排版就显得更加灵活。我们可以把文字做成任何想要的图案。如教程中的,我们可以把文字放入闭合的路径里面做成实体图形,也可以按照一条条曲线路径排版做成可爱的文字曲线。难度较大一点的就是通过路径组合做成创意的文字图案。相信学习了本教程以后,你就可以发挥创意做成更多创意图形。 最终效果
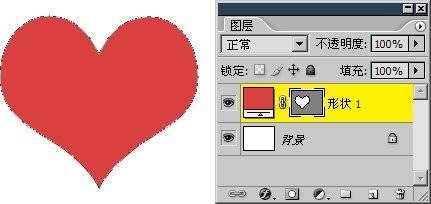
1、新建一个400×300的图像(可自设尺寸),然后选择自定形状工具。
2、然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。如下左图,图层调板中显示的正是一个色彩填充层。双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。有关矢量蒙版的知识我们将在以后学习。 在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
3、现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。当停留在路径线条之上时显示为,当停留在图形之内将显示为。请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
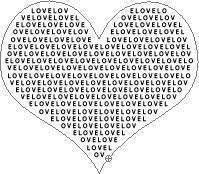
5、现在隐藏(甚至可以删除)心形色彩填充层,我们看到在文字外围仍然保留有一条封闭路径,与原先心形路径相同。如下左图。由此可以明白,虽然这个文字层的排版路径是籍由另外一个图层中的矢量路径而来,但在完成后,其也“克隆”了一条相同的路径并“留用”。
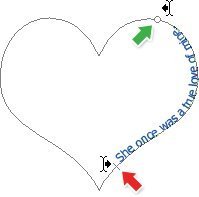
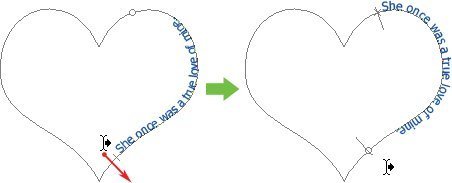
6、现在将已经完成的文字层隐藏起来。并单击色彩填充层的矢量蒙版,使其路径处于显示状态,即使填充层本身处于隐藏状态也有效。如下左图。将文字工具停留在路径的线条上,注意光标指示应为,在如下左图1处的大致地方单击,即会出现文字输入光标。将字号改为12px,段落对齐方式为居左,然后输入“She once was a true love of mine”, 这样就可以形成沿路径走向排列的文字效果,类似下右图。注意在文字的起点处有一个小圆圈标记。
7、如果两者之间的距离不足以完全显示文字,终点标记将变为,表示有部分文字未显示。正如同在前面我们所学习的框式文本中,当文字未完全显示时所出现的标记一样,如下中图。
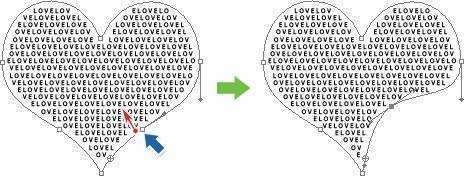
9、现在大家可自己尝试在原有的心形路径上排列多个文字图层,并将颜色、字号、字体、竖向偏移等选项各自调整,形成错落有致的效果,如下左图。
10、一般来说,想要在Photoshop中绘制虚线和点线是比较麻烦的,但我们可以通过路径走向文字来实现。分别以若干字符“-”和字符“.”沿路径走向排列,即可形成虚线和点线。还可以综合使用其他字符,如下右图。而虚线的形态可以通过字符调板来控制,字号控制虚线的大小,字符间距控制虚线间隙的大小。
很多初学者也可以试试 学会这些实用技巧 很有帮助 |